Content Cards List
Cards List for HubSpot CMS
The Jake Addons Content Cards List module adds a custom module to the HubSpot page builder. Create and format beautiful cards with images, text, links and wide range styling options.
Cards can be links with hover animations
Change the number of columns from 1 - 6

This is a title
A short description of the resource and what the user benefits of reading it would be.

This is a title
A short description of the resource and what the user benefits of reading it would be.

This is a title
A short description of the resource and what the user benefits of reading it would be.

This is a title
A short description of the resource and what the user benefits of reading it would be.

This is a title
A short description of the resource and what the user benefits of reading it would be.

This is a title
A short description of the resource and what the user benefits of reading it would be.
Can also be a stacked column of cards
Features and Benefits
- Mobile responsive and works great on both phones and desktops
- Each card can be customized to fit your requirements, images, fonts, colors, and more.
- Make the cards clickable to quickly create a grid of resources, downloads, or case studies.
Steps How to add a Jake Addons custom module to a page.
- In your HubSpot account, navigate to Marketing > Website > Website Pages.
- Hover over a page and click Edit.
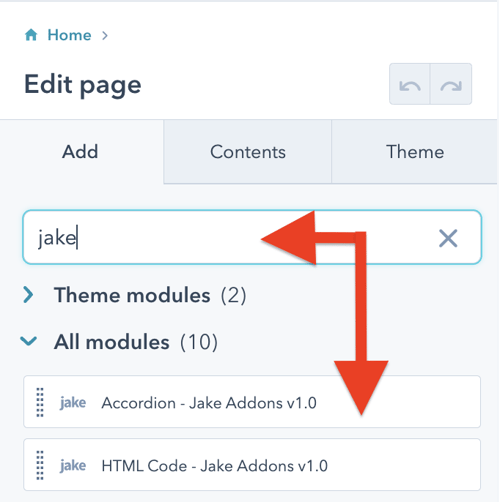
- In the content editor sidebar on the left of the window, locate the search box and type "jake"
- Next, select a module that appears in the All Modules section
- Click a module and drag it into position on the page.

HubSpot CMS Hub Overview
The content management system you need to easily create and personalize website pages for every visitor — optimized for conversion across every device. Rely on developers as much or as little as you’d like.
HubSpot CMS Hub Features
- Drag and drop page editor
- Image and file manager
- Fully integrated CRM
- Contact attribution analytics – know where leads come from
- Multiple language support
- Build website pages, landing pages, and blog posts
- Managed website hosting and security
HubSpot CMS Hub Benefits
- Marketing and Sales can have one login and tool for their website
- Easy to use website builder without having to manage website hosting and plugins
- Can make content translation and smart content to leverage your CRM data




