Jake Feature List
Feature List and Checkmarks List
Add this feature list custom module to your HubSpot page to add a number or checklist easily.
Steps How to add a Jake Addons custom module to a page.
- In your HubSpot account, navigate to Marketing > Website > Website Pages.
- Hover over a page and click Edit.
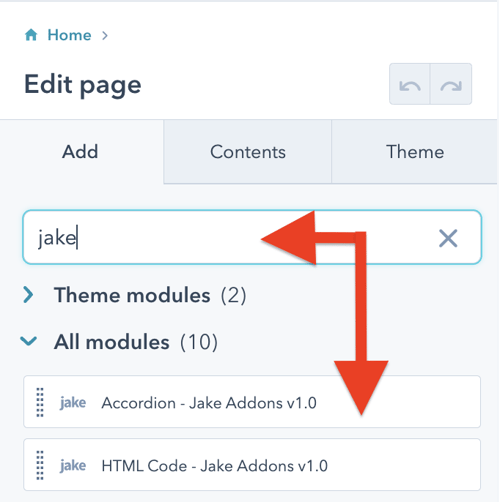
- In the content editor sidebar on the left of the window, locate the search box and type "jake"
- Next, select a module that appears in the All Modules section
- Click a module and drag it into position on the page.

Content Tab
Heading: Add your heading text
Description Text: (Optional) add description text
Styles Tab
Counter
Counter Style: Have a numerical list or checkmark
Counter Font: Adjust the number font
Background Color: Add a solid color to the counter background
Spacing: Adjust the padding and margin
Border: Add a border to the counter
Border Radius: Add rounded corners to the counter container
Counter Space on Right: Adjust the margin to the right of the counter
Heading
Font: Adjust the font and color
Spacing: Adjust the padding and margin
Description Text
Font: Adjust the font and color
Spacing: Adjust the padding and margin
List Item
Spacing: Adjust the padding and margin
Border: Add a border under a list item
Remove Border from Last Item: Uncheck this if you want the last item to have a border.
Columns: If you have a long list of items you can wrap them in two or three columns



