Logo Slider for HubSpot CMS
Display Multiple Partner or Client Logos in Seconds
Adding a logo or image carousel is made easy with this logo slider for HubSpot CMS.
Add description text under the logo image. You can even add a link if you want.
Add description text under the logo image. You can even add a link if you want.
Add description text under the logo image. You can even add a link if you want.
Add description text under the logo image. You can even add a link if you want.
Add description text under the logo image. You can even add a link if you want.
Add description text under the logo image. You can even add a link if you want.
Add description text under the logo image. You can even add a link if you want.
Add description text under the logo image. You can even add a link if you want. Add description text under the logo image. You can even add a link if you want.Add description text under the logo image. You can even add a link if you want.
Add description text under the logo image. You can even add a link if you want. Add description text under the logo image.
Add description text under the logo image. You can even add a link if you want. Add description text under the logo image. You can even add a link if you want.Add description text under the logo image. You can even add a link if you want.
Add description text under the logo image. You can even add a link if you want. Add description text under the logo image.
Add description text under the logo image. You can even add a link if you want. Add description text under the logo image. You can even add a link if you want.Add description text under the logo image. You can even add a link if you want.
Add description text under the logo image. You can even add a link if you want. Add description text under the logo image. You can even add a link if you want.Add description text under the logo image. You can even add a link if you want.
How Do I Make a Continuous Logo Slider or Ticker?
Edit the logo slider module and review the settings under the Presets tab. Match the settings shown below.



Also, for each image make sure they are set to automatically adjust in size.

Features and Benefits
- Control the number of logos to show on desktop and mobile devices.
- Add links to logos if you need.
- Easily adjust colors to fit your branding.
- Adjustments for animation speed, delay, and more.
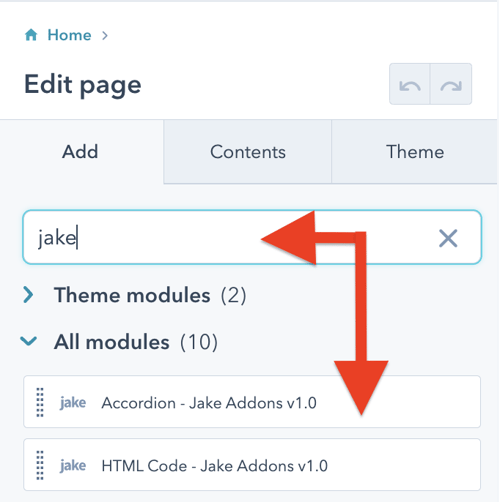
Steps How to add a Jake Addons custom module to a page.
- In your HubSpot account, navigate to Marketing > Website > Website Pages.
- Hover over a page and click Edit.
- In the content editor sidebar on the left of the window, locate the search box and type "jake"
- Next, select a module that appears in the All Modules section
- Click a module and drag it into position on the page.

HubSpot CMS Hub Overview
The content management system you need to easily create and personalize website pages for every visitor — optimized for conversion across every device. Rely on developers as much or as little as you’d like.
HubSpot CMS Hub Features
- Drag and drop page editor
- Image and file manager
- Fully integrated CRM
- Contact attribution analytics – know where leads come from
- Multiple language support
- Build website pages, landing pages, and blog posts
- Managed website hosting and security
HubSpot CMS Hub Benefits
- Marketing and Sales can have one login and tool for their website
- Easy to use website builder without having to manage website hosting and plugins
- Can make content translation and smart content to leverage your CRM data
Get Started
Want to optimize your website or blog?
Content Tab
Logo (repeater)
Image : Add your logo and adjust the sizing
Link : If you want to link the images you can do so here.
Presets
Show Scrollbar : Check this if you want to display a scrollbar below the logos.
Show Navigation Buttons : Check this if you want to display circle dot navigation below the logos.
Show Arrows : Check this if you want to display left and right arrow navigation
Loop Scroll : Check this box if you want your logos to restart when you get the last logo in the list.
Autoplay : Check this box if you want your logos to automatically slide to the next one.
Transition Speed: If autoplay is selected you can adjust the speed of the delay animation. 1,000ms = 1 second
Space Between - Desktop : The amount of padding between logos on desktop
Space Between - Mobile : The amount of padding between logos on mobile
Slides Per View - Desktop : Specify the number of logos to display on desktop devices
Slides Per View Mobile : Specify the number of logos to display on mobile devices
Disable Animation on Interaction? : Stop autoscroll on mouse hover
Grayscale / Color on Hover : On page load the logos are set to grayscale and display full color on hover
Styles Tab
Pagination Bullet Color : Adjust the colors of the pagination dots
Pagination Bullet Active Color : Adjust the colors of the pagination dots on hover and active state
Arrows Color : Adjust the colors of the left and right navigation arrows
Arrows Hover Color : Adjust the hover colors of the left and right navigation arrows
Pagination Spacing : Adjust the spacing around the circle dots pagination







