Free Breadcrumbs Module for HubSpot CMS
Drag and Drop Navigational Breadcrumbs
Add This Free Breadcrumbs custom module to Your HubSpot Page to Easily Add a secondary navigation element to your website, blog or landing pages.
Steps How to add a Jake Addons custom module to a page.
- In your HubSpot account, navigate to Marketing > Website > Website Pages.
- Hover over a page and click Edit.
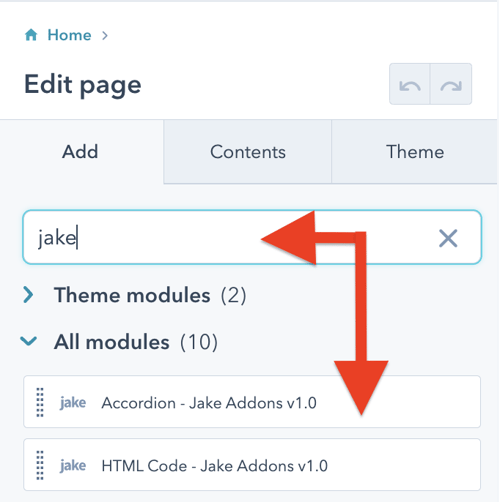
- In the content editor sidebar on the left of the window, locate the search box and type "jake"
- Next, select a module that appears in the All Modules section
- Click a module and drag it into position on the page.

Content Tab
Page Links (repeater field)
Text: Add the page you would like the link item to link to
Link Text: Add the text for the link item
Styles Tab
Container
Full Width Container: By default, the container spans the width of the number of links. Check this to make it always be 100% wide.
Background Color: Change the container background color
Border: Add a border to the container
Border Radius: Add rounded corners to the container
Spacing: Adjust the padding and margin around the separator
Typography
No Link on Last Item: The last item in breadcrumbs is usually the page you are viewing, so it is often not linked. Uncheck this to turn off this default behavior. This way this module could be used as a list of links.
Remove Text Underline: Remove underlines on text.
Link Font: Change the font for all links
Active Text Font: Adjust the font for the last link in the list
Breadcrumb Separator
Link Separator: Choose what character to show between links
Color: Adjust the color of the separator
Spacing: Adjust the padding and margin around the separator



