HubSpot Modules /
HTML Code Module
Premium
Add HTML Code to the Page, Header, or Footer
Script tags, embed code, widgets, and custom code sections can be added to your HubSpot pages easily with this custom module. You can choose where to place your code, in the header, the page body, or the footer.
Steps How to add a Jake Addons custom module to a page.
- In your HubSpot account, navigate to Marketing > Website > Website Pages.
- Hover over a page and click Edit.
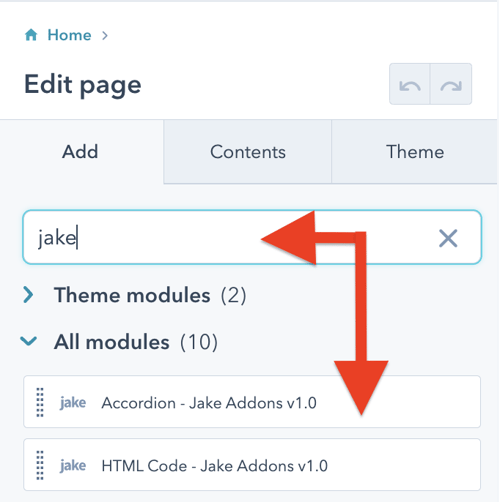
- In the content editor sidebar on the left of the window, locate the search box and type "jake"
- Next, select a module that appears in the All Modules section
- Click a module and drag it into position on the page.

Some pages you create will require an image gallery or tab content, but others will not. HubSpot modules give you the control to add new functionality to only the pages you need without impacting the rest of the pages on your website. These modules are added to drag-and-drop areas or sections when editing a page. If you are more familiar with WordPress, they are like blocks or plugins in that CMS.
Have a question? Contact Me




