Jake Image Shape Crop
Easily Crop an Image in a Circle or a Custom SVG Shape
Add this image shape crop custom module to your HubSpot page to easily crop an image in a circle, square, arrow, or custom SVG shape.
Content Tab
Image: Select your image. For most shapes, a square cropped image works best.
Link: Add a link if you would like
Advanced - Custom SVG Clip Path: If you select "Custom SVG" in the styles tab. This field will appear giving you the option to paste in a custom path. You can generate a path using this online tool https://www.blobmaker.app/.
Styles Tab
Clip Shape: Choose the shape you would like to crop the image
Maximum Image Width (optional): Enter a width if you would like to control the maximum image width
Maximum Image Height (optional): Enter a height if you would like to control the maximum image height
Drop Shadow
Horizontal Offset: Choose the x coordinate offset in pixels
Vertical Offset: Choose the y coordinate offset in pixels
Blur: Set the pixel width the shadow should spread out
Color: Choose a color, a transparent value looks best. By default, I set the opacity to 0% to hide the shadow. Adjust this number to 40% to see the shadow.
Steps How to add a Jake Addons custom module to a page.
- In your HubSpot account, navigate to Marketing > Website > Website Pages.
- Hover over a page and click Edit.
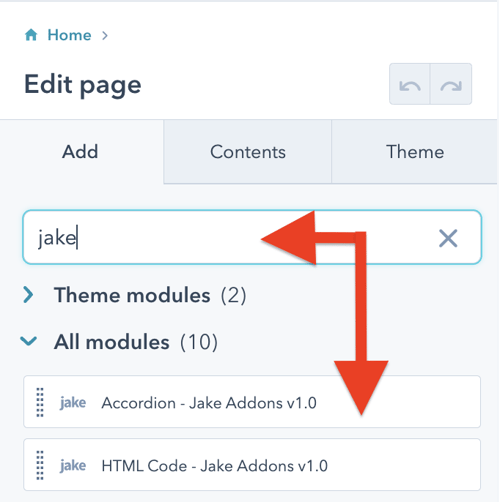
- In the content editor sidebar on the left of the window, locate the search box and type "jake"
- Next, select a module that appears in the All Modules section
- Click a module and drag it into position on the page.