Person Module
Build a cohesive team page or "About Me" section fast.
Make your team shine with standout profiles. The Jake Person Module for HubSpot is a breeze to use, letting you create beautiful introductions for team members, vendors, and leadership on your HubSpot website or landing page.






Content
Team Member Photo: Select the image you would like to use. For best results, use an image with a square crop.
First Name: Add the first name as text
Last Name: Add the last name as text
Title: Add the job title text
Biography: Add the biography text in rich text format
Social Profiles
Social Platform: Choose the social platform logo
URL: Enter the social site profile link URL
Styles
Presets
Icon Size: By default, the social icons are 24px wide
Layout: Choose the layout you would like to use on desktop. On mobile it will always be stacked to save horizontal space.
Alignment: Adjust the horizontal and vertical alignment of the text and image.
Bio Text Maximum Width: If you have a module in a one or two-column layout, this will prevent the bio text from running too wide. You can adjust this as needed.
Image
Circle Image: Check this box if you want your image to be cropped in a circle
Name & Title
Name Font: Choose the font color, size, and text decoration. By default, it will inherit the theme body font.
Title Font: Choose the font color, size, and text decoration. By default, it will inherit the theme body font.
Spacing: Adjust the margin and padding
Bio
Bio Font: Choose the font color, size, and text decoration. By default, it will inherit the theme body font.
Spacing: Adjust the margin and padding
Social Icons
Color: Set the color of the social profile icons
Hover Color: Set the color of the social profile icons when the mouse hovers over the icons
Hover Animation: Check this to enable a hover effect of the icons growing in size slightly
Container
Background Color: Sets a background color for the entire person card container
Spacing: Adjust the margin and padding
Border: Add a border to the container if you would like
Border Radius: Add a border radius in pixels
Steps How to add a Jake Addons custom module to a page.
- In your HubSpot account, navigate to Marketing > Website > Website Pages.
- Hover over a page and click Edit.
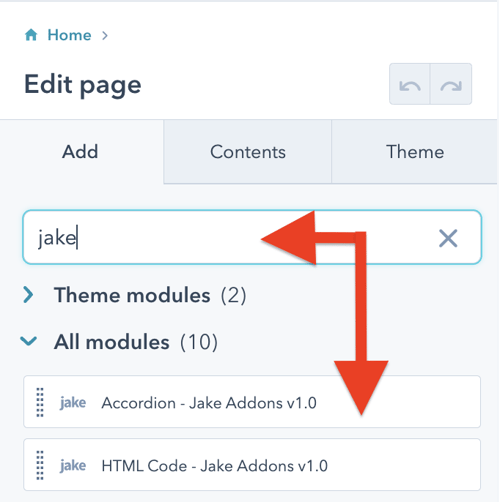
- In the content editor sidebar on the left of the window, locate the search box and type "jake"
- Next, select a module that appears in the All Modules section
- Click a module and drag it into position on the page.