Spacer Module for HubSpot
Quickly Add More Space In Your Page Layouts
The Spacer HubSpot Module makes it easy to add space vertically, horizontally, or both with this spacing module for HubSpot CMS.
Features and Benefits
- Drag and drop a module into a page to quickly add spacing between other modules or sections.
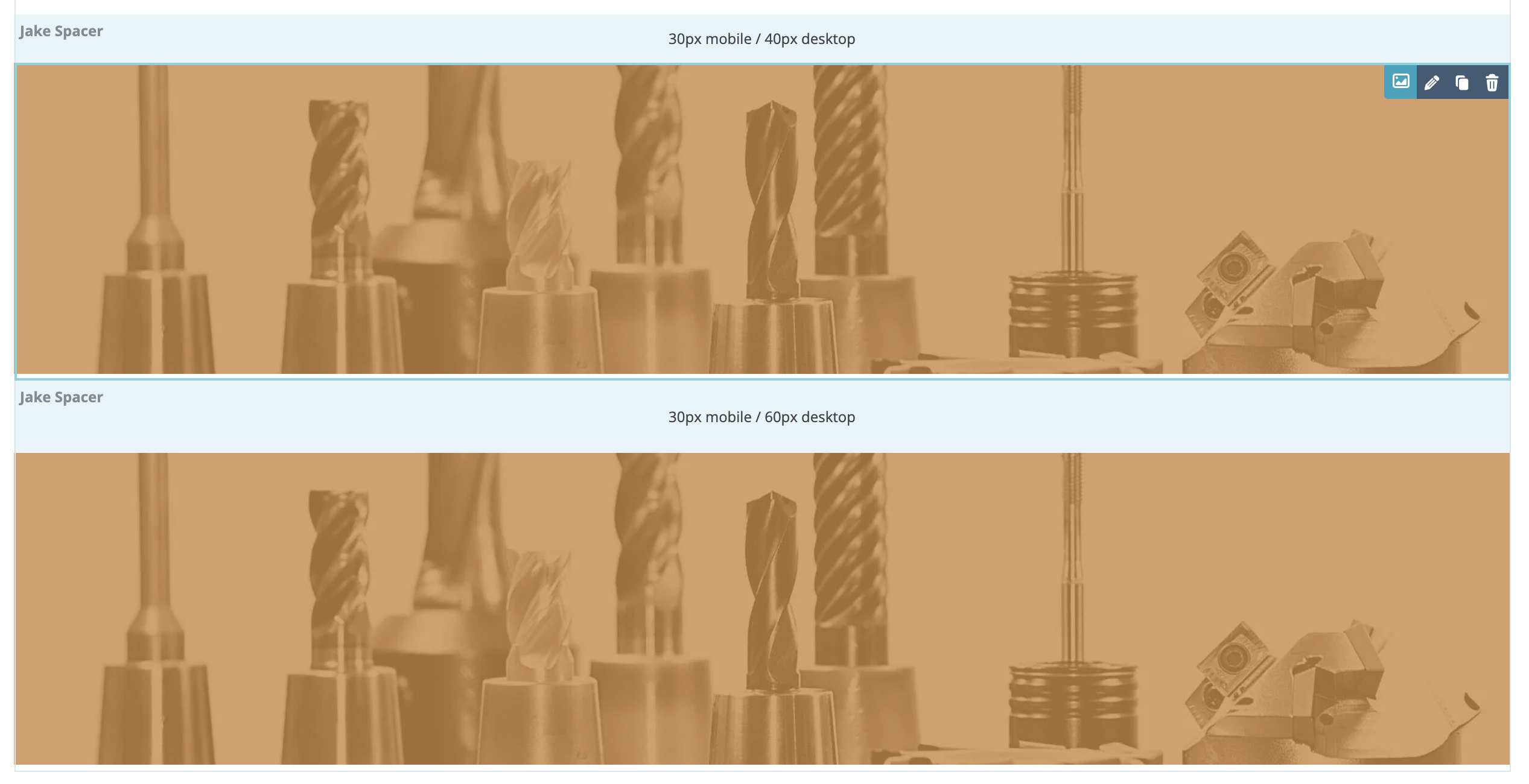
- Visually see the spacing when editing the page.
- Control if the spacing is vertical, horizontal, or both.
HubSpot CMS Hub Overview
The content management system you need to easily create and personalize website pages for every visitor — optimized for conversion across every device. Rely on developers as much or as little as you’d like.
HubSpot CMS Hub Features
- Drag and drop page editor
- Image and file manager
- Fully integrated CRM
- Contact attribution analytics – know where leads come from
- Multiple language support
- Build website pages, landing pages, and blog posts
- Managed website hosting and security
HubSpot CMS Hub Benefits
- Marketing and Sales can have one login and tool for their website
- Easy to use website builder without having to manage website hosting and plugins
- Can make content translation and smart content to leverage your CRM data
Get Started
Content
Drag this module into an empty column or between modules for added extra space. The nice thing about this is it provides visual feedback in the editor so you know how much spacing is being applied.
Vertical Spacing Size - Mobile
Either add a numeric number or click and drag the slider to apply the space you need.

Vertical Spacing Size - Desktop
Set the amount of vertical space you need only on

Advanced
Mobile Breakpoint
Change this value if you would like to change the default mobile breakpoint if your theme is using something different.
Styles
There are no style options available in this module.