Jake Testimonial Slider Module for HubSpot CMS
Showcase Your Best Testimonials in Just a Few Clicks
Add a custom HubSpot testimonial slider carousel module to your website. Display customer testimonials in a dynamic, mobile-friendly slider. Perfect for HubSpot CMS, Bootstrap, and more. Boost trust with seamless testimonial displays.


Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
John Locke
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
John Locke
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
John Locke
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
Carol Withers
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
Bill Lincoln
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
Jake Lett
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
John Locke
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
Carol Withers
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
Bill Lincoln
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
Jake Lett
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
John Locke
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
Carol Withers
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
Bill Lincoln
Job Title, Company

Add your customer testimonial here. This is a rich text field so you can add links and format the text however you like.
Jake Lett
Job Title, Company
Features and Benefits
- Specify the number of testimonials to display on mobile and desktop
- Toggle autoplay and adjust the speed of the transition
- Adjust the layout of vertical or horizontal.
- Rich text field gives you more control on how the text is formatted and displayed. Add supporting links and images if needed.
Steps How to add a Jake Addons custom module to a page.
- In your HubSpot account, navigate to Marketing > Website > Website Pages.
- Hover over a page and click Edit.
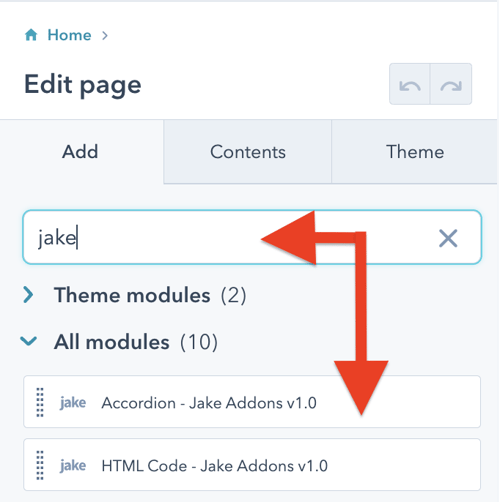
- In the content editor sidebar on the left of the window, locate the search box and type "jake"
- Next, select a module that appears in the All Modules section
- Click a module and drag it into position on the page.

HubSpot CMS Hub Overview
The content management system you need to easily create and personalize website pages for every visitor — optimized for conversion across every device. Rely on developers as much or as little as you’d like.
HubSpot CMS Hub Features
- Drag and drop page editor
- Image and file manager
- Fully integrated CRM
- Contact attribution analytics – know where leads come from
- Multiple language support
- Build website pages, landing pages, and blog posts
- Managed website hosting and security
HubSpot CMS Hub Benefits
- Marketing and Sales can have one login and tool for their website
- Easy to use website builder without having to manage website hosting and plugins
- Can make content translation and smart content to leverage your CRM data
Get Started
Content
Repeatable Field
Image: Add an image of the person or company that wrote the testimonial
Rich Text: Add the testimonial text
LinkedIn Profile: Add the URL to their LinkedIn profile
X Profile: Add the URL of their X profile
Show Scrollbar: Check this if you want a scrollbar navigation
Show Navigation Buttons: Check this if you want to have navigation buttons
Show Arrows: Check this if you want left and right navigation arrows
Loop Scroll: Check this if you would like the animation to loop through the items back to the beginning
Autoplay: Autoplay scrolling to the next item
Animation Speed: Choose the speed transition between items
Space Between - Desktop: Enter the gap of space between items on desktop
Space Between - Mobile: Enter the gap of space between items on mobile
Slides Per View - Desktop: Enter the number if testimonials to show on desktop
Slides Per View - Mobile: Enter the number of testimonials to show on mobile
Headshot Circle Crop: Check this if you want the testimonial headshot image to be cropped in a circle
Center Headshot Image: Check this if you want the headshot image to be centered
Center Text: Check this if you want the testimonial text to be centered
Testimonial Layout: Choose if you would like your text and image to be stacked vertically or horizontally
Styles
Pagination Bullet: Change the color of the bullet navigation item
Pagination Bullet Active: Change the color of the bullet navigation item on hover and when it is active
Scrollbar Drag Active: This setting is available with the scrollbar option is selected. Change the color of the scrollbar when the slide is active.
Arrows: Change the default color of the arrow
Arrows Hover: Change the color of the arrow when it is hovered or active



